Realmのデータモデルを作る
import Foundation import RealmSwift class TodoItem: Object { @objc dynamic var id = "" @objc dynamic var title = "" @objc dynamic var date = Date() }

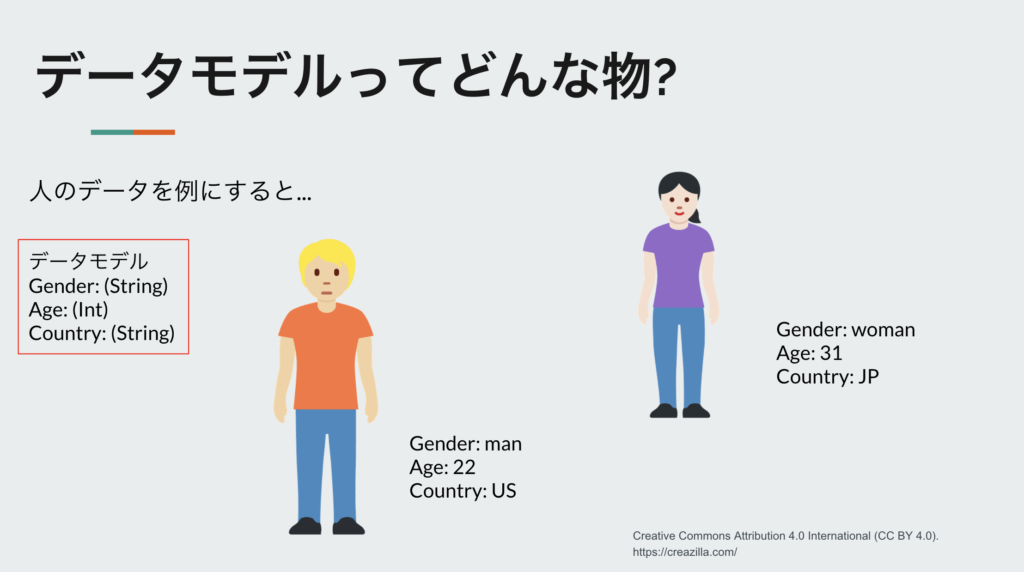
あらかじめ、必要な情報をセットにしておいたもの
追加のプログラム
DatePickerの地域設定
datePicker.timeZone = TimeZone.current datePicker.locale = Locale.current
モデルクラスのインスタンスを作り、データを設定します。
このインスタンスをRealmに保存します。
let item = TodoItem()
item.title = itemField.text!
item.date = datePicker.date
item.id = String(Int.random(in: 0...9999))
try! realm.write {
realm.add(item)
}
追加画面を閉じる
dismiss(animated: true, completion: nil)
完成したコード
import UIKit
import RealmSwift
class AddView: UIViewController {
@IBOutlet weak var itemField: UITextField!
@IBOutlet weak var datePicker: UIDatePicker!
let realm = try! Realm()
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
datePicker.timeZone = TimeZone.current
datePicker.locale = Locale.current
}
@IBAction func onAdd(_ sender: Any) {
let item = TodoItem()
item.title = itemField.text!
item.date = datePicker.date
item.id = String(Int.random(in: 0...9999))
try! realm.write{
realm.add(item)
}
dismiss(animated: true, completion: nil)
}
}

コメント