Auto Layoutとは? なぜ使うの?
iPhone8やiPhone11など画面の大きさが全く異なるデバイスでも、意図したレイアウトになるように設定するためのツール。
覚えておきたい3つの設定方法
下記の3つを覚えておけば、簡単なレイアウトであれば、どんな物でも作成できるようになります。
中央表示

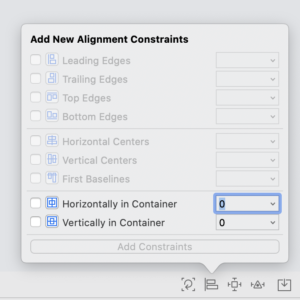
棒グラフのようなアイコンをクリックします。
Horizontally in Container / 画面の水平方向の中心に揃える
Vertically in Container / 画面の垂直方向の中心に揃える
Vertically in Container / 画面の垂直方向の中心に揃える
チェックして 「Add Constraints」をクリックすると設定されます。
余白(他のパーツとの距離)

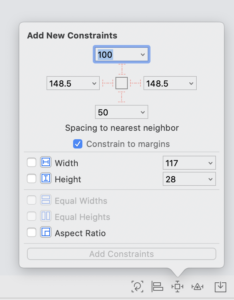
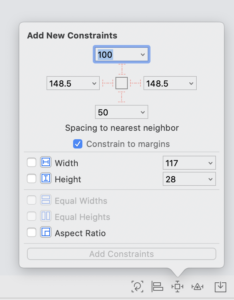
正方形の周りに線があるようなアイコンをクリックします。
上下左右の余白(周りのパーツや画面からの距離)を設定できます。
パーツの縦横の大きさ
余白の設定のアイコンと同じ画面で設定できます。

Width / パーツの幅を指定
Height / パーツの高さを指定
Height / パーツの高さを指定
チェックして幅や高さを指定することもできます。
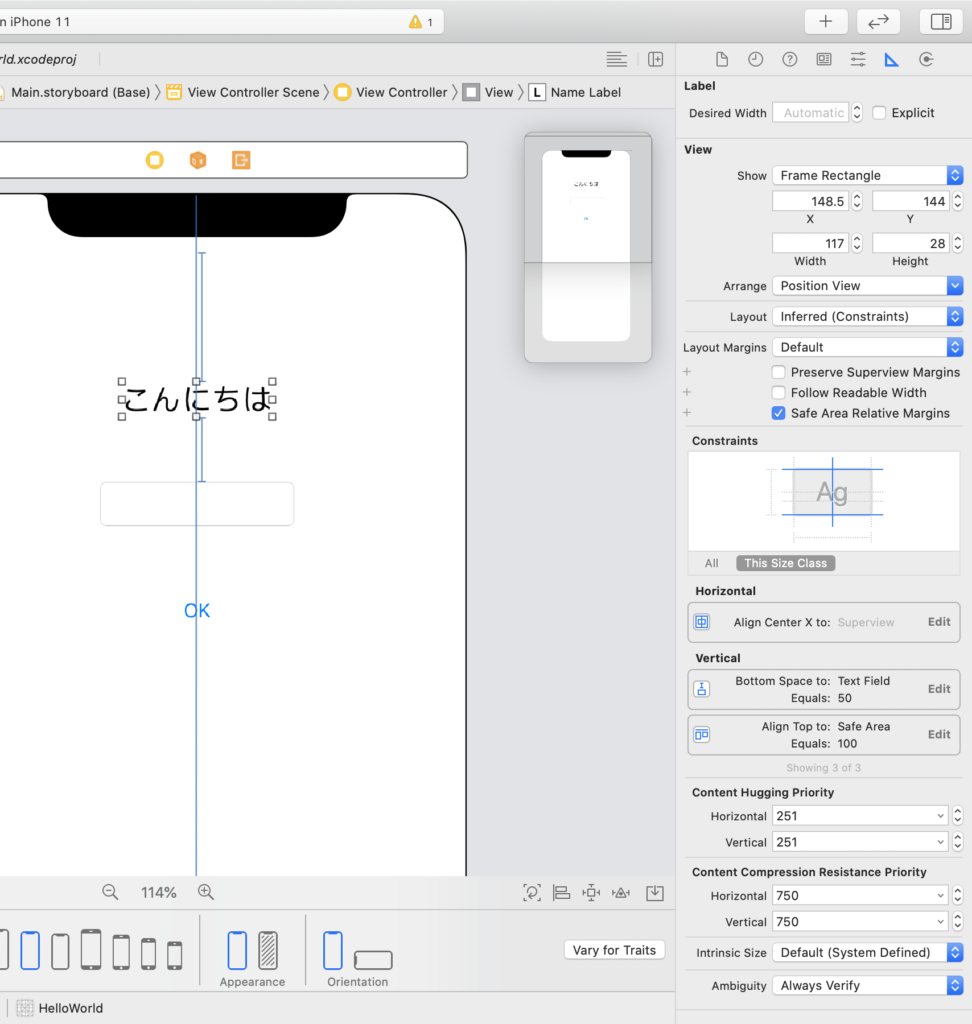
設定を確認、削除する

注意点 (設定に矛盾がないようにしよう)
例えば…
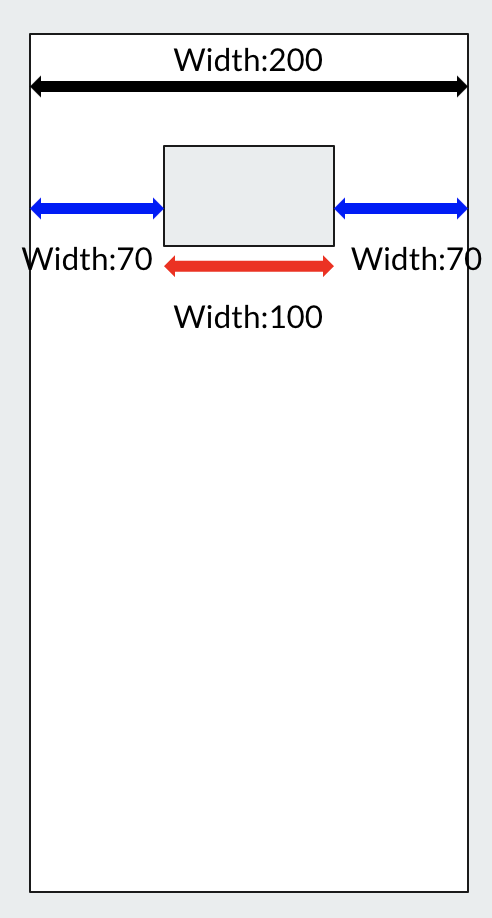
画面の幅200
パーツの幅100
パーツと画面の距離 それぞれ70
パーツの幅100
パーツと画面の距離 それぞれ70

幅が240必要になる
矛盾が生じる!
幅100のパーツを中央に表示する >>> 余白70の設定を削除して左右中央に設定
OR
左右の余白を70にする >>> 幅100を消す


コメント